htmlのページをブラウザから印刷する時に、必要な部分だけ取り出した形式で印刷させたい場合があります。そのような場合、スタイルファイルで印刷範囲を指定することができます。
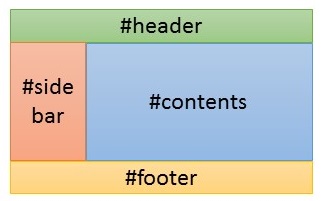
各エリアが以下の例のようなid名を持つとします。

例として、このページの #contents に書かれた内容だけを印刷させるには、スタイルファイルに以下のように指定します。
|
1 2 3 4 5 |
@media print { #header { display: none; } #sidebar { display: none; } #footer { display: none; } } |
クラス属性でも同様の指定が可能です。
|
1 2 3 4 5 |
@media print { .header { display: none; } .sidebar { display: none; } .footer { display: none; } } |
media の前の「@」をお忘れなく。